220429 Today I learned!
- 스터디 프로젝트
- 스터디 프로젝트 발표
- 백준 문제 풀이
1. Fact
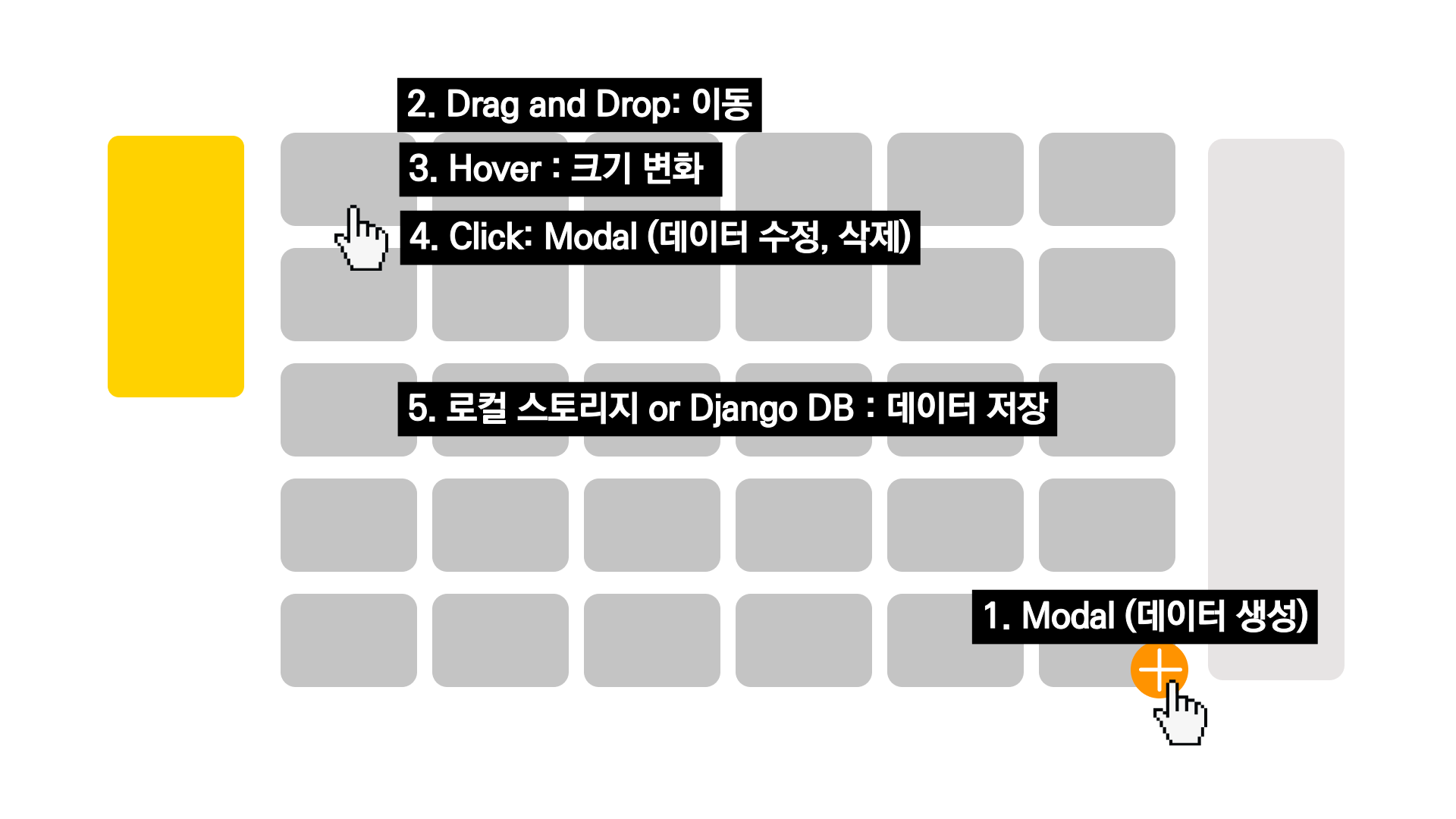
(1) 스터디 프로젝트
- 로컬스토리지를 연동했다.
- 처음에는 컴포넌트에서 로컬 스토리지를 저장했는데, 그러면 다른 컴포넌트에 전달하기 어렵다는 사실을 알게 되었다.
- 그래서 로컬스토리지를 저장하는 것을 App.js로 이동시켰다.
- 데이터를 저장하는 로직을 대폭 수정했다.
- 이전에는 모든 항목별 리스트에 저장했다면 객체를 활용하여 통합했다.
- 컴포넌트 구조를 변경했다.
- 이전: App.js <= Button. js <= Modal.js <= Card.js
- 현재: App.js <= Button.js , Card.js <= Modal.js
(2) 백준 문제 풀이
24955 숫자 이어 붙이기
- 문제풀이
- DFS
2. Feeling
검색형 개발자가 되어가고 있다.. 그래도 내가 처음에 기획했던 것의 대부분의 기능은 구현했다!

현재 2번과 3번의 데이터수정을 아직 구현하지는 못했지만, 다음 주에 구현하면 목표대로 프로젝트가 끝날 수 있을 것 같다. 처음에 프로젝트 시작할 때는 정말 리액트에 대해 하나도 모르는 것 같아서 막막했지만 하면 된다는 걸 느끼고 있다. 확실히 혼자 삽질하면서 배우는 게 많은 것 같다 😉
3. Finding
리액트에서 LocalStorage CRUD
(1) 삽질의 시작: 여러개의 리스트로 데이터를 저장
유저가 링피트 플레이 내역을 기록하면 해당 데이터를 Local Storage에 저장해야 했다. 저장해야할 데이터는 다음과 같다.
| 데이터 | 데이터 타입 (예시) | 반영된 DB |
|---|---|---|
| id | int (예시: 1) | countLocal = [0, 1, 2] |
| 날짜 | date (예시: 2022-04-28) | dateLocal = [””, 2022-04-29, 2022-04-12] |
| 플레이 시간 | text (예시: 2시간 30분) | timeLocal = [””, ‘1시간 20분’, ‘1시간 10분’] |
| 소모 칼로리 | int (예시 500) | carloriesLocal = [””, 200, 300] |
처음에 데이터를 저장하는 방법 자체를 잘못생각했다. 각각의 필드를 따로 따로 리스트 형태로 저장한 것이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
// components/Modal.js
function Modal({ show, hide }) {
/* Read: JSON으로 저장된 파일 파싱해서 가져온다. 데이터가 없으면 오류가 발생하기 때문에 빈 데이터를 처음에 추가한다.
Create, Update: set을 통해 데이터를 수정, 추가할 수 있다. */
const [count, setCount] = useState(
() => JSON.parse(localStorage.getItem("countInLocal")) || [0]
);
const [dateList, setdateList] = useState(
() => JSON.parse(localStorage.getItem("dateInLocal")) || [""]
);
const [timeList, settimeList] = useState(
() => JSON.parse(localStorage.getItem("timeInLocal")) || [""]
);
const [caloriesList, setcaloriesList] = useState(
() => JSON.parse(localStorage.getItem("caloriesInLocal")) || [""]
);
/* Create, Update: useEffect를 활용하여 데이터가 바뀔 때 자동으로 저장한다.
특정 데이터를 Json파일로 변환해서 문자열 형태로 저장한다. */
useEffect(() => {
localStorage.setItem("countInLocal", JSON.stringify(count));
}, [count]);
useEffect(() => {
localStorage.setItem("dateInLocal", JSON.stringify(dateList));
}, [dateList]);
useEffect(() => {
localStorage.setItem("timeInLocal", JSON.stringify(timeList));
}, [timeList]);
useEffect(() => {
localStorage.setItem("caloriesInLocal", JSON.stringify(caloriesList));
}, [caloriesList]);
이와 같이 데이터를 저장하면 단점이 있다.
- 코드가 길어진다.
- 데이터를 update하거나 삭제하기 힘들었다. 즉, 데이터가 분산 저장되어 접근,관리가 힘들었다.
그래서 객체 방식으로 수정했다.
또한, Local Storage는 상위에서 다루어야 하위 컴포넌트들에게 props로 전달하기 쉽기 때문에 App.js로 코드를 이동시켰다.
(2) 객체로 데이터를 저장한다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
// App.js
import { useEffect, useState } from "react";
import Button from "./component/Button";
import Card from "./component/Card";
import Sidebar from "./component/Sidebar";
// App.js에서 LocalStorage를 관리한다. 그리고 해당 데이터들을 Button과 Card 컴포넌트에게 전달한다.
function App() {
// read, create, update
const [data, setData] = useState(
() => JSON.parse(localStorage.getItem("data")) || [""]
);
// delete
const deleteData = (num) => {
const newData = data.filter((d) => d.id !== num);
setData(newData);
};
// create, update
useEffect(() => {
localStorage.setItem("data", JSON.stringify(data));
}, [data]);
return (
<div>
<Button data={data} setData={setData} />
<Card data={data} setData={setData} deleteData={deleteData} />
<Sidebar data={data} />
</div>
);
}
export default App;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
// Modal.js
// Create
const formSubmit = (event) => {
hide();
event.preventDefault();
const newData = { id: index, date: date, time: time, calories: calories };
const realData = [...data];
realData.push(newData);
setData(realData);
changeIndex();
setDate("");
setTime("");
setCalories("");
};
- Modal에서 데이터를 객체의 리스트로 저장한다.
- [””, {id:1 , date:2022-04-28, time: 20분, caloreis: 120}, {id:2, date:2022-04-29, time:30분 calories: 150}]
1
2
3
4
5
6
7
// Card.js
// DELETE
const deleteData = (num) => {
const newData = data.filter((d) => d.id !== num);
setData(newData);
};
- 카드 컴포넌트에서는 전달받은 데이터들을 Read하여 카드 컴포넌트를 생성한다.
- 삭제는 위의 방식처럼 삭제버튼을 누른 컴포넌트의 id를 인식하여 해당 id만 필터링한 리스트를 새로 생성하고 이를 데이터에 반영한다
4. Future Action & Feedback
| Future Action | 진행 상황 | Feedback |
|---|---|---|
| DOM을 깨우치다 | pause 🤦♀️ | 잠시 중단! |
| 강의에서 학습한 flex-website 혼자 제작하기 | in progress 🚀 | 현재 Section2까지 진행한 상태이다. 오는 주에 Section3를 할 예정이다. |
| 1일 1알고! 🔥 | in progress 🚀 |

