220616 Today I learned!
- Express와 socket.io를 활용하여 채팅 서비스 구현
- CI/CD 환경의 이해
1. Fact
1) Express와 socket.io를 활용하여 채팅 서비스 구현
Express.js: http와 connect 컴포넌트 기반으로 서버를 쉽게 만들기 위해 사용된다.socket.io: 클라이언트 - 서버간 양방향 통신이 가능하게 하여 실시간 웹 애플리케이션을 위한 라이브러리 이다.- Websocket을 기반으로 실시간 웹 애플리케이션을 위한 자바스크립트 라이브러리이다.
- 클라이언트와 서버 간의 실시간 양방향 통신을 가능하게 해준다.
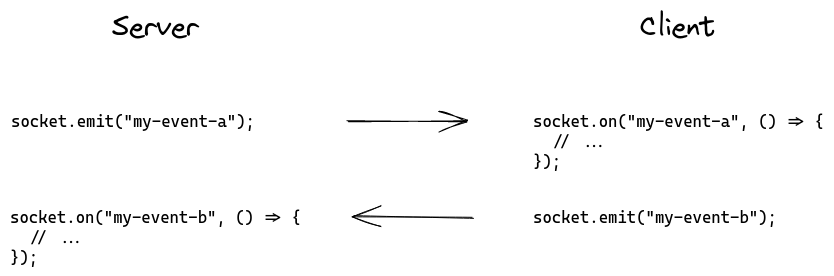
- 이벤트기반으로 서버 소켓과 클라이언트 소켓을 연결하여서 실시간으로 양방향 통신이 가능하게 한다.
2) Jenkins + docker를 활용한 CI/CD 구축
Jenkins로 CICD 환경을 구축하여 프로젝트 배포를 지속적으로 쉽게 할 수 있다.
예전에 기업 it팀은 개발팀과 운영팀으로 분리되어 있었다. 둘의 협업 프로세스가 굉장히 비효율적이였다.
그러나, 이제 CI/CD개념이 나오면서 개발자들도 편하게 배포를 할 수 있게 되었다.
- 개발
- 개발 브런치로 push한다.
master브런치로 MR 한다.
- master 브런치의 push를 감지하여 Jenkins 서버에 트리거를 알려준다.
- Jenkins에서 빌드 한뒤, 명령어에 의해 도커라이징(컨테이너화)
- 배포
2. Feeling
채팅 서비스를 구현하는 것이 재밌어서, 특강이 끝나고 계속 혼자 진행했다.
서버 구현을 하고 클라이언트 화면을 구성하는 데 생각보다 많은 시간이 들었지만,, 🥺
3. Finding
socket.io server 구현 활용법
Socket.IO is a library that enables low-latency, bidirectional and event-based communication between a client and a server.
(1) socket.io 객체 생성 및 구동
1
2
3
4
5
6
7
8
9
10
11
12
13
14
// server.js
const express = require("express");
const { createServer } = require("http");
const { Server } = require("socket.io");
const app = express();
// 서버 생성
const httpServer = createServer(app);
const io = new Server(httpServer, );
// 서버를 socket.io에 바인딩한다.
const httpServer = createServer();
(2) 클라이언트와 소통

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
// server.js
io.sockets.on('connection', function(socket){
// 유저 메시지 전달
socket.on('send', function(data){
// 받은 데이터에 누가 보냈는 지 이름을 추가한다.
data.name = socket.name
// 보낸 사람을 제외한 나머지 유저에게 메시지를 전송한다.
socket.broadcast.emit("update", data)
});
// 접속 종료
socket.on('disconnect', function(data){
// 이름이 없으면, 로그인을 하지 않은 것이기 때문에 종료 메시지를 보내지 않는다.
if (socket.name === undefined) {return}
console.log(socket.name + "님이 나가셨습니다.")
// 나가는 사람을 제외한 나머지 유저에게 메시지를 전송한다.
socket.broadcast.emit("update", {type: "disconnect", name: "SERVER", message: `${socket.name}님이 나가셨습니다.`})
});
});
emit(전송)과on(수신)을 통해 소통한다.io.socket: 전체 소켓 /socket: 접속된 소켓 (콜백함수에 의해 전달되었음) /socket.broadcast: 나를 제외한 소켓
4. Future Action & Feedback
| Future Action | 진행 상황 | Feedback |
|---|---|---|
| DOM을 깨우치다 | pause 🤦♀️ | 잠시 중단! |
| JavsScript DeepDive | notStarted🌙 | |
| 와자뵤! 다시 만들기 | notStarted🌙 |
