강의 링크
반복 렌더링 공식문서 / 조건부 렌더링 공식문서
1. 반복 렌더링
1) map메서드를 활용하여 반복 렌더링 하기
이전 코드
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| import ExpenseItem from "./ExpenseItem";
import Card from "./Card";
function Expenses({ expenses }) {
return (
<div>
<Card className="expenses">
<ExpenseItem
title={expenses[0].title}
amount={expenses[0].amount}
date={expenses[0].date}
/>
<ExpenseItem
title={expenses[1].title}
amount={expenses[1].amount}
date={expenses[1].date}
/>
<ExpenseItem
title={expenses[2].title}
amount={expenses[2].amount}
date={expenses[2].date}
/>
<ExpenseItem
title={expenses[3].title}
amount={expenses[3].amount}
date={expenses[3].date}
/>
</Card>
</div>
);
}
export default Expenses;
|
위와 같이 하드 코딩을 통해 구현하지 않고, 리스트의 map 매서드를 사용하면 간편하게 반복 랜더링을 할 수 있다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| import ExpenseItem from "./ExpenseItem";
import Card from "./Card";
function Expenses({ expenses }) {
return (
<div>
<Card className="expenses">
{expenses.map((expense) => (
<ExpenseItem
title={expenses.title}
amount={expense.amount}
date={expense.date}
/>
))}
</Card>
</div>
);
}
export default Expenses;
|
- 주의!
forEach와 같이 return이 없는 매서드는 반복 렌더링이 불가능하다. - jsx를 반환해야 해당 요소가 렌더링 된다는 점을 잊지 말자.
2) key
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| import ExpenseItem from "./ExpenseItem";
import Card from "./Card";
function Expenses({ expenses }) {
return (
<div>
<Card className="expenses">
{expenses.map((expense) => (
<ExpenseItem
key={expenses.id}
title={expenses.title}
amount={expense.amount}
date={expense.date}
/>
))}
</Card>
</div>
);
}
export default Expenses;
|
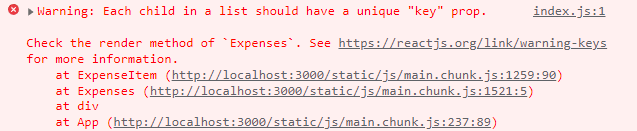
목록의 아이템을 매핑 할 때는 각 item을 구분할 수 있도록 하는 key속성이 필요하다. 해당 속성을 추가하지 않을 시 아래와 같은 에러 메시지가 뜬다.
즉, html 요소에 key를 추가하여 리액트가 개별 아이템을 인식할 수 있도록 돕는다.
![image-20220830214249809]()
2. 조건부 렌더링
1) 삼항 연산자
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| import ExpenseItem from "./ExpenseItem";
import Card from "./Card";
function Expenses({ expenses }) {
return (
<div>
<Card className="expenses">
{/* expenses 배열의 길이에 따라 렌더링이 다르다. */}
{expenses.length === 0 ? (
<p>No expenses found.</p>
) : (
expenses.map((expense) => (
<ExpenseItem
key={expense.id}
title={expenses.title}
amount={expense.amount}
date={expense.date}
/>
))
)}
</Card>
</div>
);
}
export default Expenses;
|
- 삼항 연산자를 활용하여 조건부 렌더링이 가능하다.
if문은 {}안 에서 사용할 수 없다.
2) &&
1
2
3
4
5
6
7
8
9
10
| {expenses.length === 0 && <p>No expenses found.</p>}
{expenses.length > 0 &&
expenses.map((expense) => (
<ExpenseItem
key={expense.id}
title={expenses.title}
amount={expense.amount}
date={expense.date}
/>
))}
|
&&를 활용하여 긴 조건부 표현 식을 두 개의 독립 표현식으로 나눌 수 있다.- 앞의 조건 식을 만족하면
&&뒤의 코드를 반환한다.
3) 변수 활용
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
import ExpenseItem from "./ExpenseItem";
import Card from "./Card";
function Expenses({ expenses }) {
let expensesContent = <p>No expenses found.</p>;
if (expenses.length > 0) {
expensesContent =
expenses.length > 0 &&
expenses.map((expense) => (
<ExpenseItem
key={expense.id}
title={expenses.title}
amount={expense.amount}
date={expense.date}
/>
));
}
return (
<div>
<Card className="expenses">
{expensesContent}
</Card>
</div>
);
}
export default Expenses;
|
- 로직을 사용하여, 조건에 따라 변수의 값을 다르게 지정한다.
- 컴포넌트는 조건에 따라 다른 값을 가진 변수(JSX)를 반환한다.
4) 조건 return
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| import ExpenseItem from './ExpenseItem';
const ExpensesList = (props) => {
if (props.items.length === 0) {
return <h2 className='expenses-list__fallback'>Found no expenses.</h2>;
}
return (
<ul className='expenses-list'>
{props.items.map((expense) => (
<ExpenseItem
key={expense.id}
title={expense.title}
amount={expense.amount}
date={expense.date}
/>
))}
</ul>
);
};
export default ExpensesList;
|
- JSX 블럭을 반환하는 곳에 if문을 추가할 수 있다.
- 아예 조건에 따라 렌더링을 할 수 있다. 해당 컴포넌트가 조건에 따라 반환하는 값을 다르게 한다.