섹션3. TypeScript 컴파일러
tsc 파일이름으로 매번 컴파일하는 것은 매우 불편한 일이다. 컴파일 과정에 관련하여 구성할 수 있는 몇가지 기능이 있다. 무엇을 어떻게 컴파일 할지 구성할 수 있다. 이에 대해 알아보자.
1) 자동으로 컴파일 하기
(1) watch모드
변경할 때마다 변경 사항을 웹페이지에서 출력으로 반영하고 싶다면, 파일을 저장하고 다시 컴파일을 수행해야 한다. 이런 번거로운 경우에는 watch 모드를 사용하면 된다. watch모드를 사용하면 타입스크립트가 파일을 파악하고 변경 사항이 있으면 자동으로 컴파일 해주어 편리하게 타입스크립트 코드를 작성할 수 있다.
1
2
# watch 모드로 전환한다.
$ tsc app.ts --watch
app.ts파일은 watch 모드로 전환되어 변경사항이 생길때마다 디스크에 잇는 파일이 저장되고 자동으로 다시 컴파일 된다.
단점: 이 파일을 구체적으로 지정해야 한다는 것이다. 지금은 파일 하나로 작업하고 있지만 규모가 커서 파일이 많은 경우 사용하기 어렵다.
(2) 프로젝트 컴파일
파일을 지정하지 않아도 watch모드로 전체 프로젝트 폴더를 확인하고 변경 사항이 적용될 수 있는 모든 타입스크립트 파일을 다시 컴파일 할 수 있다.
1
2
# 프로젝트화: 이제 해당 폴더에 있는 ts파일을 관리한다.
$ tsc --init
- tsconfing.json파일이 생성된다.
- 이 파일은 타입스크립트가 관리해야 하는 이 파일이 포함된 프로젝트와 이 폴더의 모든 하위 폴더를 참고하기 위한 파일이다.
1
2
3
4
5
# 모든 ts파일을 컴파일 한다.
$ tsc
# 관찰모드와 결합한다.
$ tsc --watch
- 특정파일을 지정하지 않더라도 tsc를 입력하여 실행할 수 있다. 실행하면 타입스크립트는 모든 타일스크립트 파일 즉 이 프로젝트의 모든 ts파일을 컴파일한다.
2) tsconfig.json
컴파일러의 동작 방식을 구성하고 컴파일과 관련된 몇가지 옵션을 추가할 수 있다.
(1) 추가 옵션
exclude: 해당 파일을 제외하고 컴파일한다. 즉, 컴파일 해서는 안되는 파일이 있다면 이와 같이 제외시키면된다.
1
2
3
4
5
6
7
8
9
{
"compilerOptions": {
//...생략
},
"exclude": [
"**/*.dev.ts", /* 모든 폴더에서 dev.ts가 포함된 파일을 무시한다. */
"node_modules"
],
}
**/*.dev.ts와 같이 와일드 카드를 사용하여 구현할 수 있다.- node_modules는 package.json에 설치한 모든 종속성과 모든 종석성들의 파일들이 포함되어있다. 즉, 변경하지 않아야할 타사 라이브러리를 가져오는 위치 이기때문에 당연히 컴파일 해서는 안된다.
- exclude 옵션을 아예 지정하지 않으면 node_modules는 기본 설정상 자동으로 제외된다.
- 그러나, exclude 옵션을 사용할 경우 node_modules를 추가 해야 한다.
include: exclude와 반대 개념으로 컴파일 과정에 포함시킬 파일을 타입스크립트에 알려 여기에 포함되지 않은 어떤 것도 컴파일 되지 않도록 한다.
1
2
3
4
5
6
7
8
{
"compilerOptions": {
//...생략
},
"include": [
"app.ts", /* app.ts만 컴파일한다. */
],
}
files: 컴파일하고자 하는 개별 파일만 지정할 수 있다. 작은 규모의 프로젝트에 사용하면 된다.
1
2
3
4
5
6
7
8
{
"compilerOptions": {
//...생략
},
"files": [
"app.ts", /* app.ts를 컴파일한다. */
],
}
(2) Basic 옵션
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
{
"compilerOptions":
/* Basic Option */
"target": "es2016",
"module": "commonjs",
"lib": [],
"allowJs": true,
"checkJs": true,
"sourceMap": true,
"rootDir": "./src",
"outDir": "./dist",
"removeComments": true,
"noEmitOnError": true,
//..등등
}
}
| 옵션이름 | 설명 |
|---|---|
target | 이 옵션으로는 어떤 자바스크립트 버전을 대상으로 코드를 컴파일할 것인지 타입스크립트에게 알려줄 수 있다. |
modules | |
lib | dom으로 작업을 수행하는 항목들, 즉 기본 객체, 기능, 타입스크립트 노드를 지정하게 해준다. lib가 설정이 안 되어 있으면 기본 설정은 자바스크립트의 target에 따라 달라진다. es6로 설정한 경우, 기본적으로 es6에서 전역적으로 사용 가능한 모든 기능이 포함된다. 즉, 이는 자바스크립트에서 전역적으로 사용 가능한 모든 es6의 기능들을 타입스크립트에서도 사용 가능하게 해주는 것이다. 그래서 굳이 주석을 풀어서 값을 설정해줄 필요는 없다. |
allowJS | 타입스크립트가 자바스크립트 파일을 컴파일 할 수 있도록 해준다. 파일이 .ts로 끝나지 않아도 컴파일을 할 수 있다. |
checkJS | 타입스크립트는 컴파일을 수행하지 않더라도 구문을 검사하고 잠재적 에러를 보고한다. 이 옵션은 allowJS와 함께 사용되며 타입스크립트를 사용하지 않고 일부 기능의 장점을 취하고자 할 때 유용하다. |
sourceMap | 디버깅 작업과 개발에 유용하다. 값을 true로 설정하고 tsc 커맨드를 실행하면 .js.map파일들이 생성된다. 이 파일들은 자바스크립트 파일을 연결하는 최신 브라우저와 개발자 도구 간의 다리이다. 개발자도구의 Sources탭에서 자바스크립트 파일 뿐만 아니라 타입스크립트 파일도 볼 수 있게 된다. 타입스크립트 파일에 중단점을 주어서 디버깅을 할때 도움을 줄 수 있다. |
outDir | 프로젝트가 터지면 폴더에 나눠서 ts, js파일을 저장하게 된다. 타입스크립트 디컴파일러는 하위 폴더를 들여다보지만 출력값은 입력 파일 옆에 있기 때문에 입력 파일을 outDir로 제어할 수 있다. outDir을 설정하면 생성된 파일이 저장되는 위치를 타입스크립트 컴파일러에게 알릴 수 있다. |
rootDir | 입력파일 (컴파일할 파일)이 위치한 루트 디렉토리를 설정할 수 있다. |
removeComments | 컴파일 후 타입스크립트 파일에 있는 주석은 컴파일 되지 않는다. |
noEmit | 자바스크립트 파일을 생성하지 않는다. |
downlevelIteration | 코드를 이전 버전의 자바스크립트로 컴파일하고 for 루프로 작업한 경우 컴파일이 제대로 작동 되지 않는 경우가 있다. 해당 옵션을 설정하면 보다 정확하게 컴파일 할 수 있다. 루프가 있고 생성된 코드가 해당 루프와 다르게 작동하는 경우에만 이 옵션을 사용해야 한다. |
noEmitOnError | 기본값은 false이다. 에러가 발생해도 타입스크립트는 자바스크립트 파일을 생성한다. 만약, true로 설정하면 문제가 되는 파일이 다시 생성되지 않는다. 에러를 수정해야 컴파일 할 수 있다. 따라서 이 옵션은 일반적으로 타입스크립트 파일에 에러가 있는 경우 자바스크립트 파일을 가져오고 싶지 않은 경우에 설정한다. |
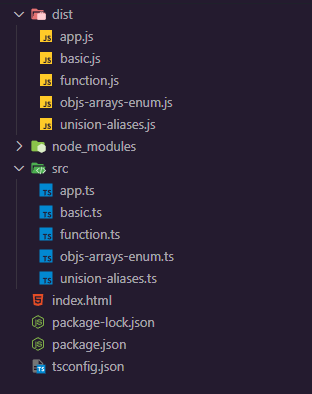
참고 이미지
- sourceMap 속성을 true로 할 경우 다음과 같은 폴더들이 추가되는 것을 확인할 수 있다. 이는 개발자도구 Sources탭에서 타입스크립트 파일을 확인할 수 있게 한다.

rootDir과outDir속성을 통해 입출력 폴더를 구조화 해서 관리할 수 있다.

(3) Strict 옵션
올바른 코드를 작성하고 발생할 수 있는 생소한 런타임 오류가 나타나지 않도록 도와준다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
{
"compilerOptions": {
/* Type Checking */
"strict": true,
// "noImplicitAny": true,
// "strictNullChecks": true,
// "strictFunctionTypes": true,
// "strictBindCallApply": true,
// "strictPropertyInitialization": true,
// "noImplicitThis": true,
// "useUnknownInCatchVariables": true,
// "alwaysStrict": true,
}
}
| 옵션 | 설명 |
|---|---|
strict | 모든 stric 유형의 검사 옵션을 사용할 수 있다. 이 옵션을 설정하면 모든 stric 유형의 옵션을 개별적으로 설정하는 것과 같다. 물론 개별 옵션들을 false로 설정하여 각각 설정할 수도 있다. 그렇지 않으면 모든 개별 옵션값이 true로 설정된다. 즉, 모든 옵션을 true로 설정하려면 이 옵션만 사용하는 것이 간편합니다. |
noImplicitAny | Enable error reporting for expressions and declarations with an implied ‘any’ type. 매개변수와 값을 명확히 할 수 있도록 해준다. |
strictNullChecks | When type checking, take into account ‘null’ and ‘undefined’. null값을 잠재적으로 가질 수 있는값에 접근하고 작업할 수 없게 한다. false로 설정할 경우 null값일 수 있는 요소에 작업을 할 수 있어서 런타임 에러가 발생할 수 있다. 그래서 일반적으로 true로 설정하고 !나 if문으로 처리한다. *예제1 |
strictFunctionTypes | When assigning functions, check to ensure parameters and the return values are subtype-compatible. |
strictBindCallApply | Check that the arguments for ‘bind’, ‘call’, and ‘apply’ methods match the original function. 이 옵션의 기능은 기본적으로 호출하려는 함수가 bind, call, apply 중 무엇에 해당하는지 확인하고 여기에 함수를 제대로 설정했는지를 확인한다. |
strictPropertyInitialization | Check for class properties that are declared but not set in the constructor. 클래스로 작업을 하는 경우에 중요한 옵션이다. |
noImplicitThis | Enable error reporting when ‘this’ is given the type ‘any’. this키워드와 관련있으며 타입스크립트는 기본적으로 this 키워드가 무엇을 의미하는지 명확하지 않은 위치에서 사용되면 경고한다. |
alwaysStrict | Ensure ‘use strict’ is always emitted. alwaysStrict는 strict 모드를 사용하는 생성되는자바스크립트 파일이 추가되도록 한다. |
예제1
1
2
3
4
5
6
7
8
9
10
// 느낌표
const button = document.querySelector("button")!;
// 조건문
if (button){
button.addEventListener("click", ()=> {
console.log("Clicked!");
})
}
(4) 코드품질 옵션
코드 품질을 향상시켜주는 옵션들로 기본적으로 사용되지 않은 변수가 있으면 타입스크립트가 에러를 표시한다.
1
2
3
4
5
6
7
8
{
"compilerOptions": {
// "noUnusedLocals": true,
// "noUnusedParameters": true
// "noImplicitReturns": true,
}
}
| 옵션 | 설명 |
|---|---|
noUnusedLocals | Enable error reporting when local variables aren’t read. 로컬 변수를 선언했는데, 사용하지 않으면 컴파일 도중 에러가 발생한다. |
noUnusedParameters | Raise an error when a function parameter isn’t read. 사용하지 않는 함수의 매개변수가 있으면 컴파일 도중 에러가 발생한다. |
noImplicitReturns | Enable error reporting for codepaths that do not explicitly return in a function. 특정 조건에 따라 반환하는 함수가 있다면 모든 조건에 반환을 해야 한다. 모든 조건에서 아무것도 반환하지 않는 것은 허용된다. |
